El sonido
El sonido digital
El sonido digital es toda aquella señal sonora, normalmente analógica,
que se reproduce, guarda y edita en términos numéricos. La
señal analógica se codifica a través del sistema binario.
En el sistema binario
cualquier valor puede ser representado en términos de 1 y 0. Todas las
vibraciones producidas por el aire son transformadas en señales
eléctricas y éstas en combinaciones de 1 y 0. Esta codificación se
produce utilizando un convertidor de señal conocido como sampler.
Conceptos básicos
- Frecuencia de audio. Hace referencia a la cantidad de veces que vibra el aire que transmite
ese sonido en un segundo. La unidad de medida de la frecuencia son los
Hertzios (Hz). La medición de la onda puede comenzarse en cualquier
punto de la misma. Para que el ser humano pueda oír un determinado sonido su frecuencia debe estar comprendida entre los 20 y los 20.000 Hz.
- Tasa de muestreo. Un audio digital es una secuencia de ceros y unos que se obtiene del
muestreo de la señal analógica. La tasa de muestreo define
cada cuánto tiempo se tomará el valor de la señal analógica para
generar el audio digital. Esta tasa se mide en Hertzios (Hz). Por
ejemplo: 44100 Hz. nos indica que en un segundo se tomaron 44100
muestras de la señal analógica de audio para crear el audio digital
correspondiente. Un audio tendrá más calidad cuanto mayor sea su tasa de
muestreo.
- Resolución. Es el número de bits utilizados para almacenar cada muestra de la señal
analógica. Una resolución de 8-bits proporciona 256 (2^8) niveles de
amplitud, mientras que una resolución de 16-bits alcanza 65536 (2^16).
Un audio digital tendrá más calidad cuanto mayor sea su resolución.
- Velocidad de transmisión. Define la cantidad de espacio físico (en bits) que ocupa un segundo de duración de ese audio. El audio tendrá más calidad cuanto mayor sea su bitrate y el archivo que lo contiene tendrá mayor peso.
- Decibelio. Unidad de medida del volumen o intensidad de un sonido.
Tipos de archivos. Códecs de audio
Es un códec que incluye un conjunto de algoritmos que permiten codificar y decodificar los datos auditivos, lo cual significa reducir la cantidad de bits que ocupa el fichero de audio.
Sirve para comprimir señales o ficheros de audio con un flujo de datos, con el objetivo de que ocupan el menor espacio posible,
consiguiendo una buena calidad final, y descomprimiendolos para
reproducirlos o manipularlos en un formato más apropiado. Se implementa en software, hardware o una combinación de ambos.
Hay dos tipos de archivos:
- Los archivos de sonido con pérdidas. Usan un tipo de compresión que representa la información, pero intentando utilizar menos cantidad de informacion.
- Los archivos de sonido sin pérdidas. Representan la información sin intentar utilizar menor cantidad de información digital.
Dentro de los archivos de sonido con pérdidas encontramos:
- MP3. Es un formato de audio digital estándar comprimido con pérdida, la
pérdida de información del formato mp3 no es audible por el oído humano,
por tanto no distinguiremos la diferencia entre un archivo de audio sin
compresión y un archivo mp3. Además un archivo mp3 consigue reducir el tamaño del archivo de sonido sin influir en su calidad.
Estas ventajas han conseguido que el formato mp3 pueda ser reproducido
en casi todos los reproductores de audio, que sea el formato por
excelencia para el intercambio a través de internet, una de las mejores
opciones en estos momentos para almacenar música con buena calidad.
El formato de audio mp3 permite seleccionar la calidad del audio que
vamos a comprimir, la calidad de cd sería equivalente a 128 Kbps (Bit rate),
pero podemos seleccionar la compresión entre los 8 Kbps y los 320 Kbps
teniendo en cuenta que cuanto mayor sea la transmisión de datos (Kbps),
mayor espacio ocupará el archivo. La frecuencia de muestreo del mp3 se encuentra entre los rangos de 16 Hz y los 48 KHz. Y tan solo soporta 2 canales (estéreo)
- ACC. Es un formato de audio digital estándar como extensión de MPEG-2
comprimido con pérdida, y ofrece más calidad que mp3 y es más estable
para un mismo número de Kbps y un mismo tamaño. Su compresión está
basada en los mismos principios que la compresión MP3, con la diferencia
de que ofrece la posibilidad de emplear frecuencias de muestreo del
rango de entre 8 Hz hasta los 96 KHz.
Es más eficiente que MP3 en casi todos los aspectos, ofrece mayor
calidad y archivos de menor tamaño, pero no goza por el momento de la
compatibilidad y la popularidad del MP3.
- WMA. Es un formato de compresión de audio con pérdida aunque también existe
este formato con compresión sin pérdida. Y está desarrollado básicamente
con fines comerciales para el reproductor integrado en Windows, Windows
Media Player. Está por debajo del nivel de los anteriores formatos.
En los archivos sin pérdidas nos encontramos:
- FLAC. Es otro códec de compresión sin pérdida, y consigue reducir el tamaño de
un archivo de sonido original de entre la mitad hasta tres cuartos del
tamaño inicial. El formato FLAC se suele usar para la venta de música
por internet, y como alternativa al MP3 para compartirla cuando se desea
reducir el tamaño que trendría un archivo WAV-PCM sin perder calidad.
- WAV. Es un formato de audio digital sin compresión que se emplea para
almacenar sonidos en el ordenadores con windows, es una formato parecido
al AIFF pero tomando en cuenta peculiaridades de intel.
- MIDI. Es considerado el estándar para industria de la música electrónica. Es
muy útil para trabajar con dispositivos como sintetizadores musicales ó
tarjetas de Sonido.
Su extensión es .midi o .mid.
Reproductor de MP3
Un reproductor de audio es un tipo de reproductor de medios para reproducir audio digital, entre ellos:
- Discos ópticos como CD, SACD, DVD-Audio, HDCD
- Archivos como MP3, Ogg, WAV, RealAudio y Windows Media Audio.
Además de las funciones de reproducción básicas como reproducir,
pausar, detener, retroceder y avanzar, la mayoría posee reproducción de
listas, soporte de etiquetas (como ID3) y ecualizador.
Muchos de los reproductores de audio también soportan la reproducción simple de videos digitales.
Entorno
Un reproductor de mp3 típico es el que utiliza Windows. (Windows Media Player)
Otros reproductores de mp3 y otros formatos de software libre, como por ejemplo el reproductor multimedia VLC.
Reproductor de CD
En la siguiente foto podremos ver el entorno donde trabajaremos en un programa de software libre, Banshee.
En la parte superior del programa nos encontramos con las teclas de reproducción, pausa, retroceder y avanzar, como en todos los reproductores.
A la izquierda nos encontramos con un pequeño navegador, donde podremos buscar el tipo de archivo que queramos reproducir (vídeo, audiolibros,etc), distintos criterios de búsquedas ( En reproducción... , Cola de reproducción...) y un apartado de multimedia en línea.
En la parte de abajo nos encontramos con la lista de archivos que tenemos en las diferentes carpetas que anteriormente hemos seleccionado.
Edición de Audacity
En el entorno de Audacity nos podemos encontrar con muchas opciones de edición para el sonido y cantidad de efectos. En la siguiente imagen lo vemos y explicamos algunas de sus opciones y herramientas.

- Herramientas de medición. Para comprobar si el
programa recibe en condiciones óptimas la señal de audio, verifica el
volumen de salida (altavoces) y de entrada (micrófono).
- Herramientas de mezcla. Una vez medidas las señales de entrada y salida, puedes aumentar o disminuir el volumen.
- Herramientas de edición:para cortar, copiar, pegar y
silenciar segmentos de la pista de audio; para deshacer o rehacer
acciones; y para ajustar el tamaño de la pista a la pantalla (zoom).
- Herramientas de control. Se dividen en dos bloques. Uno
incluye las acciones de cualquier aparato multimedia: atrasar,
reproducir, grabar, pausar, detener y adelantar. El otro se compone de:
- Selección. Sirve para elegir segmentos de la pista de audio y fragmentos temporales concretos.
- Control envolvente.
Te permite cambiar de forma gráfica el volumen de la pista.
- Dibujo.
Puedes modificar un punto cualquiera de la pista.
- Zoom. Acerca o aleja de forma dinámica la visualización de las pistas.
- Desplazamiento. Adelanta o atrasa un segmento de la pista dentro de su marco temporal.
- Multiherramienta. Es posible acceder a cualquiera de los controles anteriores según la posición que ocupe el cursor.
Aquí, Audacity ofrece una lista muy completa de efectos especiales. Selecciona el que deseas y tu canción se modificará a gusto personal.
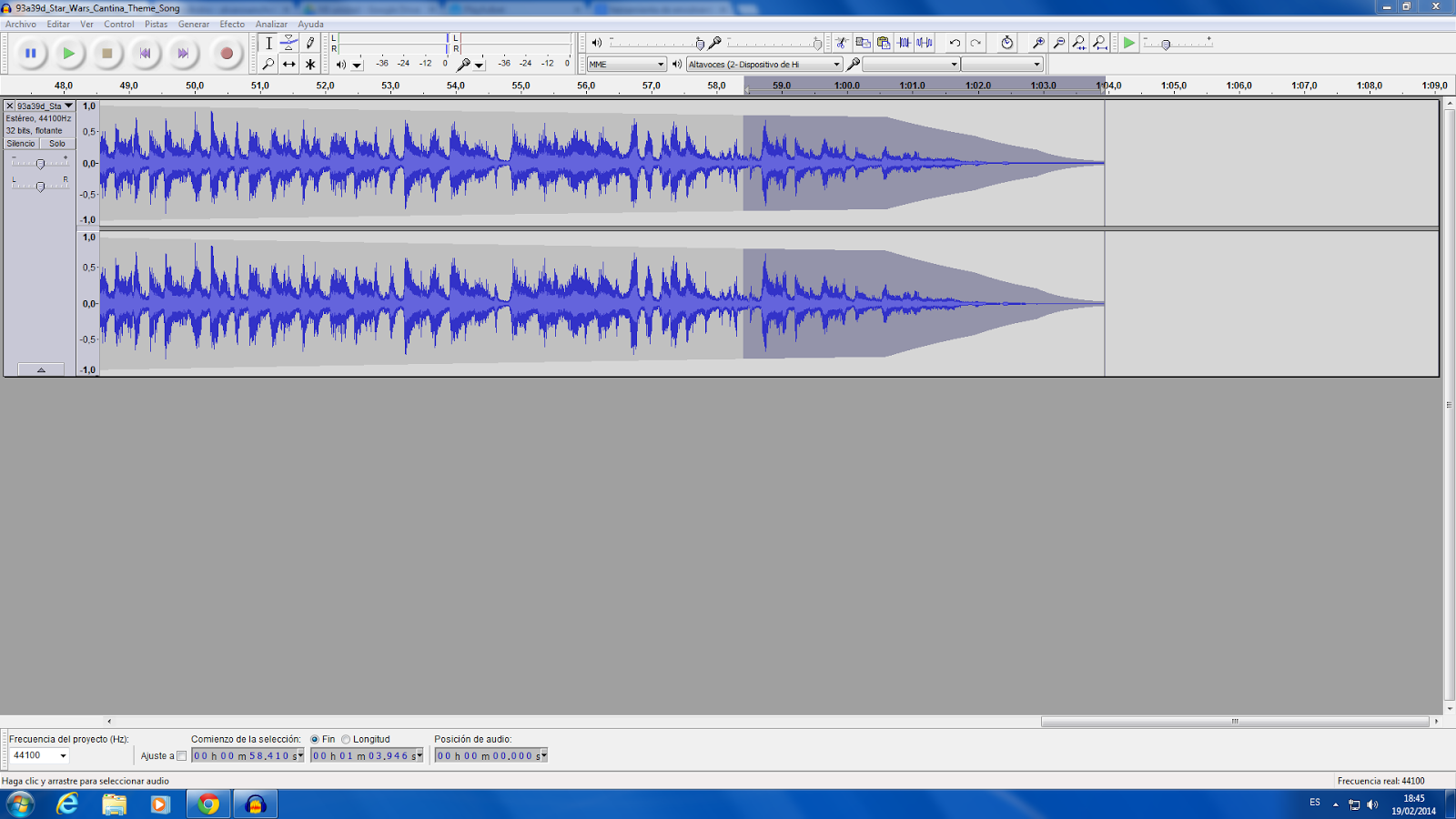
En la siguiente imagen vemos como utilizo la herramienta de envolvente para cambiar el volumen de la pista que tenemos. También podemos utilizar la herramienta selección para seleccionar un trozo de la pista y añadirle un efecto determinado. En este caso hemos seleccionado este trozo y le hemos aplicado el efecto amplificar. También hemos efectuado el efecto de desvanecer progresivamente y hemos cortado parte de la pista. En el siguiente enlace puedes ver como ha quedado:
Audio editado






.png)