Multimedia
Las imágenes en formato digital. Características y formatos
Una imagen digital es una representación bidimensional de una imagen a partir de una matriz numérica, en binario. Se pueden obtener de varias formas:
- Por medio de dispositivos digitales como escáneres o cámaras.
- Directamente mediante programas informáticos.
Estas imágenes se pueden modificar utilizando filtros, modificar su tamaño o almacenarlas en un dispositivo de almacenamiento, como un disco duro.
La mayoría de formatos de imágenes digitales están compuestos por una serie de atributos (dimensiones de la imagen, tipo de codificación, etc) y los datos de la imagen.
La mayoría de formatos de imágenes digitales están compuestos por una serie de atributos (dimensiones de la imagen, tipo de codificación, etc) y los datos de la imagen.
Características
- La resolución. Capacidad de reproducir los detalles de una imagen.
Utilizaremos esta palabra al referirnos a la
resolución de una imagen digital, pero también, al
referirnos a una impresora, un monitor, una cámara o un
escáner. A partir de ahora nos referiremos a la
tecnología bitmap, que es la que más está presente y más se utiliza por todos.
- Dimensiones de la imagen. Las dimensiones de una imagen se expresan, en cm o mm. Por ejemplo, una imagen de 10 x 15 cm
medirá 10 cm de ancho y 15 cm de alto.
- Profundidad del color. Es el número de bits utilizados para describir el color de cada pixel de la imagen. Cuanto mayor sea la profundidad de color de una imagen, más colores tendrá la paleta disponible y, por tanto, la representación de la realidad podrá hacerse con más matices, con colores más sutiles.
Si sólo disponemos de 1 bit para
describir el color de cada pixel, tan sólo podremos elegir entre
dos colores: un color si el bit tiene el valor 0 (habitualmente negro)
y otro color si el bit vale 1 (habitualmente blanco).
Y así, cuanto mayor sea la profundidad se
utilizará una cantidad mayor de colores para describir la
imagen. En la tabla siguiente tienes el cálculo de los colores
disponibles para cada profundidad:
| Profundidad | Colores |
| 1 bit | 2 |
| 4 bit | 16 |
| 8 bit | 256 |
| 16 bit | 65536 |
| 32 bit | 4294967296 |
En la tabla no aparece una profundidad que se usa con más frecuencia. La profundidad de 24 bits ofrece 16777216 millones de valores de colores.
- El tamaño del archivo. El tamaño del archivo es una cifra, en bits o en bytes, que describe la cantidad de memoria necesaria para almacenar la información de la imagen en un soporte. El tamaño del archivo dependerá de varios factores y, especialmente, de la resolución (R), las dimensiones de la imagen (Largo x Ancho) y la profundidad de color (P). Puedes calcular el tamaño de un archivo con la siguiente fórmula: Tamaño f(x)= R²*L*A*P
- Compresión de archivos. Aunque, por regla general, los archivos bitmap todavía son de gran tamaño para ello se ha conseguido la compresión de dichos archivos. Este
gran consumo de espacio en disco hizo necesario el desarrollo de
tecnologías capaces de comprimir archivos gráficos.
Cada sistema de compresión utiliza un algoritmo matemático propio para reducir la cantidad de bits necesarios para describir la imagen, y marca el archivo resultante con una extensión característica: bmp, wmf, jpg, gif, png, etcétera. A continuación veremos algunos de estos formatos de compresión.
- JPG. Es un formato de compresión con
pérdidas, pero que desecha en primer lugar la información
no visible, por lo que las pérdidas apenas se notan. El algoritmo jpg está basado en el hecho de
que el ojo humano percibe peor los cambios de color que las variaciones
de luminosidad. jpg divide la información de la imagen en dos
partes: color y luminosidad y las comprime por separado.
Admite modos en escala de grises con una profundidad de 8 bits y en color hasta 24 bits. Permite la carga progresiva en un navegador, lo que lo ha convertido en el formato estándar en la web. No es un formato adecuado para imágenes con alto contraste de color.
- GIF. Es un formato que devuelve imágenes de tamaño muy reducido. Esa reducción se consigue indexando los colores, es decir, asimilándolos a uno de los 256 colores de su tabla. Su profundidad de color máxima, por tanto, es de 8 bits.
El formato gif permite hacer algunas cosas curiosas: puede hacerse transparente uno de los colores indexados en la tabla, lo que permite suprimir fondos. También permite enlazar varias imágenes gif en una secuencia, lo que se conoce con el nombre gif animado.
- PNG. Se trata de un formato de compresión sin pérdidas, con una profundidad de color de 24 bits. Soporta hasta 256 niveles de transparencia, lo que permite fundir la imagen perfectamente con el fondo.
- BMP. Es un formato de compresión sin pérdidas. Admite cualquier tipo de resolución y una profundidad de color máxima de 24 bits.
Es el formato nativo de Microsoft y se usa en todas sus aplicaciones (Windows, Office, etc.). Por esta razón es muy frecuente encontrar archivos bmp, pero su tasa de compresión es muy baja. Entre los navegadores, sólo es soportado por Internet Explorer.
Admite modos en escala de grises con una profundidad de 8 bits y en color hasta 24 bits. Permite la carga progresiva en un navegador, lo que lo ha convertido en el formato estándar en la web. No es un formato adecuado para imágenes con alto contraste de color.
- GIF. Es un formato que devuelve imágenes de tamaño muy reducido. Esa reducción se consigue indexando los colores, es decir, asimilándolos a uno de los 256 colores de su tabla. Su profundidad de color máxima, por tanto, es de 8 bits.
El formato gif permite hacer algunas cosas curiosas: puede hacerse transparente uno de los colores indexados en la tabla, lo que permite suprimir fondos. También permite enlazar varias imágenes gif en una secuencia, lo que se conoce con el nombre gif animado.
- PNG. Se trata de un formato de compresión sin pérdidas, con una profundidad de color de 24 bits. Soporta hasta 256 niveles de transparencia, lo que permite fundir la imagen perfectamente con el fondo.
- BMP. Es un formato de compresión sin pérdidas. Admite cualquier tipo de resolución y una profundidad de color máxima de 24 bits.
Es el formato nativo de Microsoft y se usa en todas sus aplicaciones (Windows, Office, etc.). Por esta razón es muy frecuente encontrar archivos bmp, pero su tasa de compresión es muy baja. Entre los navegadores, sólo es soportado por Internet Explorer.
Vamos a hablar ahora de otro tipo de imagen que tiene más posibilidades profesionales, gracias a sus cualidades de calidad en cuanto a la ampliación de las imágenes, las imágenes vectoriales.
Tipos de imágenes: mapa de bits y vectorial
Imágenes vectoriales
Al estar compuestas por entidades geométricas simples, las imágenes vectoriales se pueden cambiar de escala, para ampliarlas o reducirlas, sin que la imagen pierda calidad. Observa, por ejemplo la imagen siguiente, obtenida haciendo zoom sobre la imagen anterior: sin perder calidad en los bordes de la imagen tenemos mucho más detalle sobre el sistema de fijación de la cruceta al eje del grifo.
Esta es su gran ventaja, porque proporcionan siempre imágenes de colores planos con contornos limpios, sin importar el tamaño al que se muestran.
Algunos de los formatos de las imágenes vectoriales son:
- PDF. Es un formato de almacenamiento de documentos digitales.
- SVG. Son una especificación para describir gráficos vectoriales.
- ODG. Es un formato de archivo abierto y estándar para el almacenamiento de documentos ofimáticos tales como hojas de cálculo, textos, gráficas y presentaciones.
Imagen mapa de bits o Bitmap
Las imágenes de mapa de bits están construidas mediante una gran cantidad de cuadraditos, llamados pixel. Cada uno de estos cuadraditos está relleno de un color uniforme, pero la sensación obtenida es el resultado de integrar visualmente, en la retina, las variaciones de color y luminosidad entre píxeles.
Las imágenes de mapa de bits, también llamadas bitmap, son la alternativa ideal para reproducir objetos sutilmente iluminados y escenas con gran variación tonal. De hecho, es el tipo de imagen utilizado para la fotografía y el cine. Obviamente, la calidad de la imagen dependerá de la cantidad de píxeles utilizados para representarla.
Las imágenes bitmap no permiten el cambio de escala. Observa, en la imagen siguiente, lo que pasa al hacer zoom sobre las flores de la imagen anterior: los píxeles son evidentes y la representación es totalmente irreal. Este efecto, que se conoce con el nombre de pixelado se hace más evidente en las líneas curvas y en las zonas en las que hay cambios bruscos de luminosidad.
Las imágenes de mapa de bits están construidas mediante una gran cantidad de cuadraditos, llamados pixel. Cada uno de estos cuadraditos está relleno de un color uniforme, pero la sensación obtenida es el resultado de integrar visualmente, en la retina, las variaciones de color y luminosidad entre píxeles.
Las imágenes de mapa de bits, también llamadas bitmap, son la alternativa ideal para reproducir objetos sutilmente iluminados y escenas con gran variación tonal. De hecho, es el tipo de imagen utilizado para la fotografía y el cine. Obviamente, la calidad de la imagen dependerá de la cantidad de píxeles utilizados para representarla.
Las imágenes bitmap no permiten el cambio de escala. Observa, en la imagen siguiente, lo que pasa al hacer zoom sobre las flores de la imagen anterior: los píxeles son evidentes y la representación es totalmente irreal. Este efecto, que se conoce con el nombre de pixelado se hace más evidente en las líneas curvas y en las zonas en las que hay cambios bruscos de luminosidad.
Los programas más utilizados para generar, o
editar, este tipo de imágenes bitmap son el famoso Photoshop de
Adobe y el Photopaint de
Corel. Afortunadamente, existe una alternativa de software libre
llamada The
Gimp, un programa excelente, potente y profesional, que tiene
muy poco que envidiar al costoso Photoshop.
Adquisición de imágenes
- Cámara digital. La fotografía digital consiste en la transformación de la imagen en código binario que el ordenador pueda entender. El almacenamiento de éstas se produce en los píxeles. Después de tomar una fotografía con una cámara digital se puede transferir la información a un ordenador, grabarla en una unidad portátil, enviarla por e-mail o imprimirla.
Los principales componentes de una cámara digital son:
- El sensor.
- La óptica.
- La memoria.
- La pantalla.
- El sensor.
- La óptica.
- La memoria.
- La pantalla.
- Escáner. Es un dispositivo de adquisición de imágenes digitales que explora los documentos en físico que se insertan y a través de un sistema de rastreo, obtiene señales eléctricas que luego son transformadas a un código informático que permite su edición o impresión. Funciona de manera similar a la cámara pero, para obtener la información de la imagen usa un sensor de movimiento de barrido.
Edición de imágenes de mapa de bits con Gimp
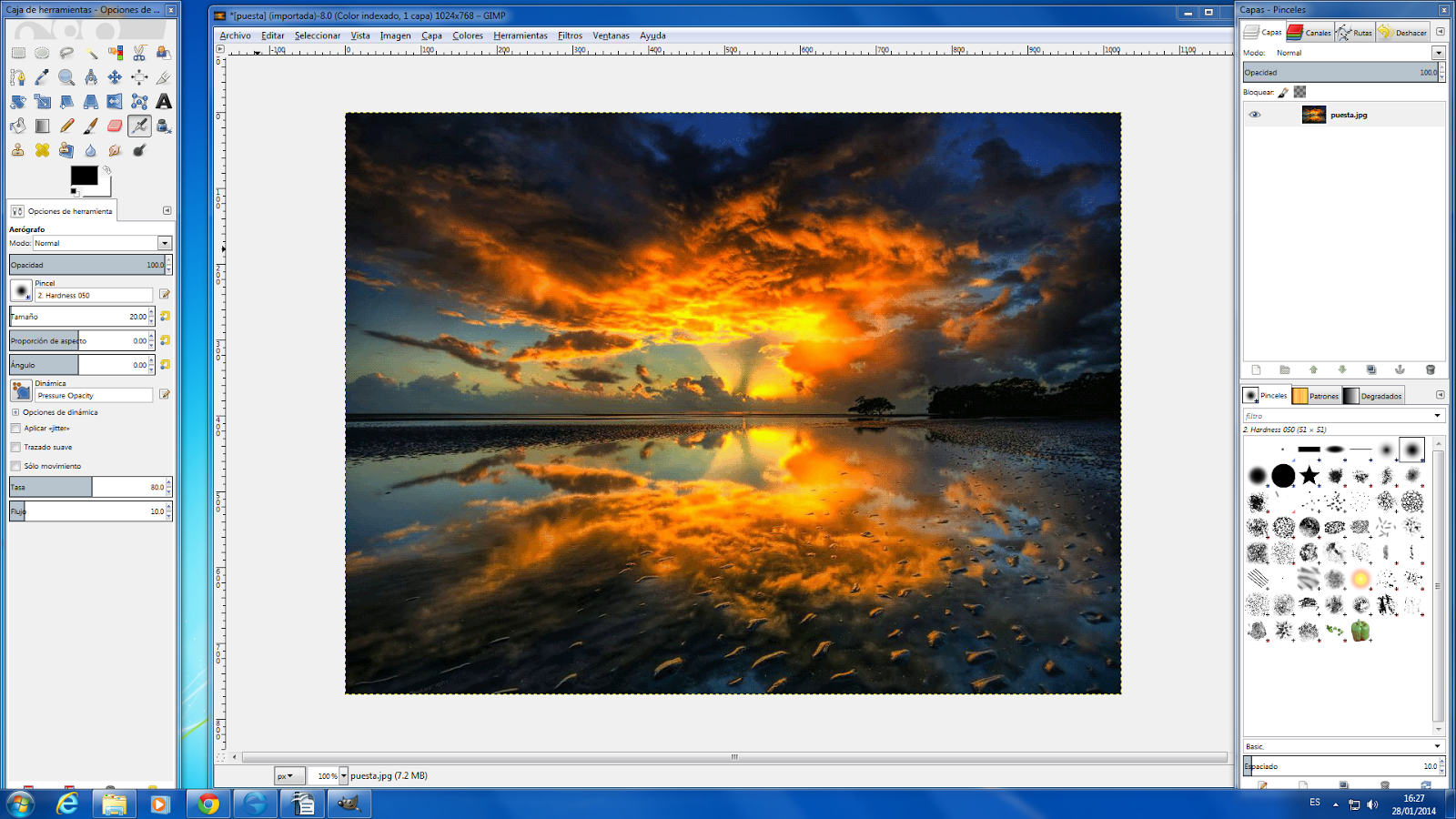
Entorno de trabajo
Nada más acceder al programa se abrirán en tu pantalla tres ventanas a la vez:
- La ventana propia del programa, que contiene la barra de menús general, donde se recogen todas las tareas que puedes realizar en Gimp. Como por ejemplo: "archivo" , "editar" , "seleccionar" , etc.
- Una ventana de Caja de herramientas: que contiene los elementos más básicos de retoque. Por ejemplo: "pincel" , "lápiz" , "mover capa" , "selección por color" , etc.
- Otra ventana con utilidades del tipo capa, canales, rutas, deshacer, pinceles, patrones y degradados: que contempla herramientas de retoque quizá un poco más específicas y especializadas. En esta ventana se indican: las capa, las rutas, canales, diálogo de capas, diálogo de canales, diálogo de rutas, etc.
Herramientas. Texto y Composiciones
GIMP dispone de una caja de herramientas completa para poder realizar rápidamente tareas básicas. La caja de herramientas es completamente personalizable. Por defecto no todas las herramientas se muestran. Las herramientas de operaciones GEGL y las de color se omiten. Se puede acceder a todas las herramientas desde el menú Herramientas.
GIMP cuenta con muchas herramientas, entre ellas que se encuentran las siguientes;
- Herramientas de selección (rectangular, esférica, lazo manual, varita mágica, por color),
- Tijeras inteligentes,
- Herramientas de pintado como pincel, brocha, aerógrafo, relleno, texturas, degradados, etc.
- Herramientas de modificación de escala, de inclinación, de deformación, clonado en perspectiva o brocha de curado (para corregir pequeños defectos).
- Herramienta de manipulación de texto.
- Posee también muchas herramientas o filtros para la manipulación de los colores y el aspecto de las imágenes, como enfoque y desenfoque, eliminación o adición de manchas, sombras, mapeado de colores, etc..
- También posee un menú con un catálogo de efectos y tratamientos de las imágenes.
Tratamiento del color
El Gimp trabaja en tres modos: RGB, Escala de grises y Color indexado. El modo CMYK deberemos esperar un poco más, pero todo llegará. Veremos también una imagen cualquiera en los diferentes modos de color que iremos cambiando y con los que trabaja Gimp.
RGB: es uno de los modos más difundido ya que tanto los monitores como los televisores lo utilizan. Combinando el rojo, el verde y el azul se forman todas las tonalidades y se pueden alcanzar 16 millones de combinaciones .Utilizando la ausencia de luz conseguimos el negro y con un brillo extremo conseguimos el blanco. Los demás se consiguen aplicando un brillo de cada uno de los colores que va del 0 al 255.
Escala de grises :como su nombre indica las imágenes que creamos en escala de grises utilizan las 256 variantes entre el blanco y el negro.
Color indexado: la imagen en este modo de color está limitada a 256 colores o menos, formando el mapa de colores .La ventaja de este modo de color en una imagen es que consume menos menoria ya que es más pequeña. Aunque se utiliza poco el color indexado, aún son muy difundidas en la web por su escaso peso. En este modo de color, al cambiar de modo nos aparecen una serie de opciones que mostraremos a continuación, elegiremos según nos convenga.
- Nota. Para cambiar el modo de color en Gimp procedemos de la siguiente manera:
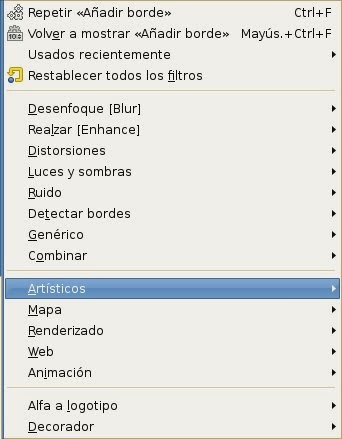
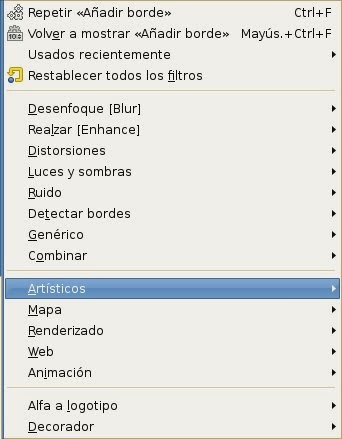
Los filtros ofrecen enormes posibilidades de mejorar o alterar las imágenes. Son plugins creados con este fin y están en continuo desarrollo como todos los plugins utilizados en GIMP. Mejoran la calidad de la imagen, eliminan imperfecciones, corrigen el enfoque o el color... Modifican el color y la posición de los píxeles en la imagen y por tanto modifican su apariencia. Pueden aplicarse a una zona seleccionada, a una capa, a toda la imagen o a los canales, pero no a zonas transparentes.
 Como veis, Gimp nos ofrece una gran cantidad de filtros para mejorar o alterar la imagen a nuestro gusto.
Como veis, Gimp nos ofrece una gran cantidad de filtros para mejorar o alterar la imagen a nuestro gusto.
 Como veis, Gimp nos ofrece una gran cantidad de filtros para mejorar o alterar la imagen a nuestro gusto.
Como veis, Gimp nos ofrece una gran cantidad de filtros para mejorar o alterar la imagen a nuestro gusto.A continuación pondremos unos ejemplos con algunos filtros realizados a la imagen del apartado anterior.
Aquí vemos como la imagen está distorsionada, debido a que le hemos aplicado un filtro. Filtros-Difuminar(o desenfoque)-Desenfoque gaussiano.
Como vemos en la imagen, ese punto azul se lo hemos añadido con un filtro. Filtros-Luces y sombras-Supernova.
Creación de gif animado
A continuación les explico como crear un gif animado. Para crear un gif animado tendremos que tener una sucesión de imágenes. Por ejemplo yo lo haré con esta:
Bueno, vamos a ver como se hace:
1. Abrimos la imagen con Gimp y recortamos cada uno de los muñecos, en este caso, o cada uno de los fotogramas en los que se compone la imagen. Lo podemos hacer con la herramienta de selección rectangular. Copiamos y pegamos tantas veces como fotogramas tengamos. En este caso nos quedarán 3 capas. En esta imagen se muestra.
2. Posteriormente, abrimos un archivo nuevo (Archivo nuevo) y le ponemos las mismas medidas de las selecciones que hemos hecho anteriormente y copiamos y pegamos las selecciones anteriores. Nos quedará así:
3. Una vez hecho esto y tengamos las capas ordenadas, nos vamos a Filtros-Animación-Optimizar(para Gif). Automáticamente nos tranformará las capas de modo que pasen como una animación y se nos abrirá una nueva ventana con el nombre de nuestras capas diferente. Para ver el resultado nos dirigimos a Filtros-Animación-Reproducción. Aquí se muestra.


4. Ahora solo nos queda guardarlo como gif. Nos dirigimos a Archivo-Exportar y se nos abrirá una ventana en la que pondremos el nombre del archivo y la extensión a la que queramos exportar el archivo, en este caso gif. Cambiamos el nombre y pulsamos exportar. Se nos abrirá otra ventana en la que tendremos que elegir las opciones de la animación, en la que tenemos que marcar la casilla "Como animación" y podemos cambiar, si queremos, las siguientes opciones. En esta foto se muestra mejor.
Ya tenemos nuestra animación hecha y aquí está la mía.

Imágenes vectoriales con Open Office Draw
Imagen vectorial
Como ya hemos visto anteriormente, una imagen vectorial es una imagen que está definida por elementos geométricos, segmentos o polígonos. Por esto, la calidad de estas imágenes no se ve afectada si la aumentas.
Entorno de trabajo
Con Open Office Draw, podemos editar y crear imágenes vectoriales, ya que es un programa que trabajo con los elementos gemétricos, al igual que Qcad. A continuación veremos la pantalla de inicio la barra de herramientas, etc.
Aquí vemos como podemos crear elementos geométricos. Para verlo mejor subire un trabajo de otros años, realizado con Open Office Draw. Plano de instalaciones de una casa
Transformar imágenes vectoriales en mapa de bits y viceversa
Todos los objetos de Draw son gráficos vectoriales. Puedes utilizar el comando Convertir > En mapa de bits desde el menú contextual del objeto para convertir el objeto en una imagen matricial. Draw creará el mapa de bits en formato PNG con una profundidad de color de 24 bits. Lamentablemente, los efectos de transparencia que tuviera el gráfico vectorial se perderán en la conversión, a pesar de que el formato PNG utilizado en la aplicación soporte transparencia. Deberás utilizar la herramienta Pipeta para establecer un canal Alpha transparente.
Tra
Para transformar una imagen vectorial en mapa de bits solo le damos a exportar y elegimos el formato de mapa de bits y elegimos las medidas.
Otros editores vectoriales
- Inkscape.
- Dia.
- Sk1.
- Open Office Draw.
- Xara Xtreme.

.jpg)

.jpg)
.jpg)
.jpg)
.jpg)

.jpg)




















.jpg)